开发工具:HBuilderX
一、如何修改域名配置?
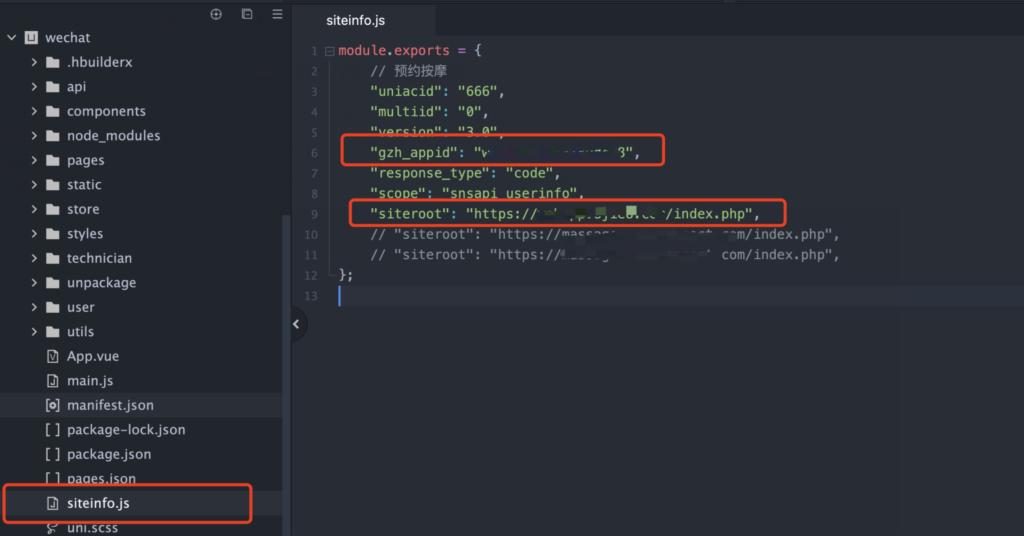
1、 修改公众号AppID、页面访问路径
1) gzh_appid: 公众号AppID
2) siteroot: 域名,需更换为你自己的,域名格式【https://你的域名/index.php】

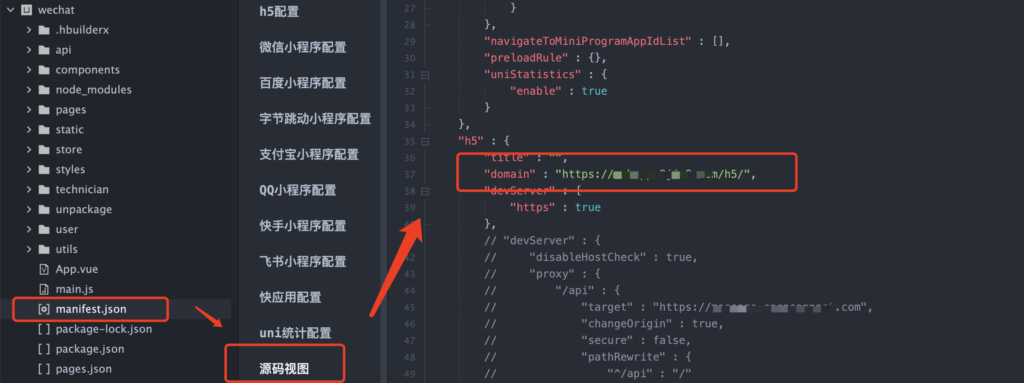
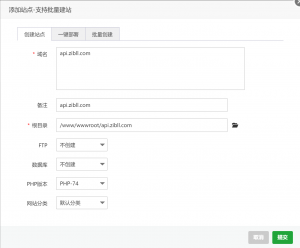
2、 修改H5域名配置,域名格式【https://你的域名/h5】

二、如何打包H5代码?
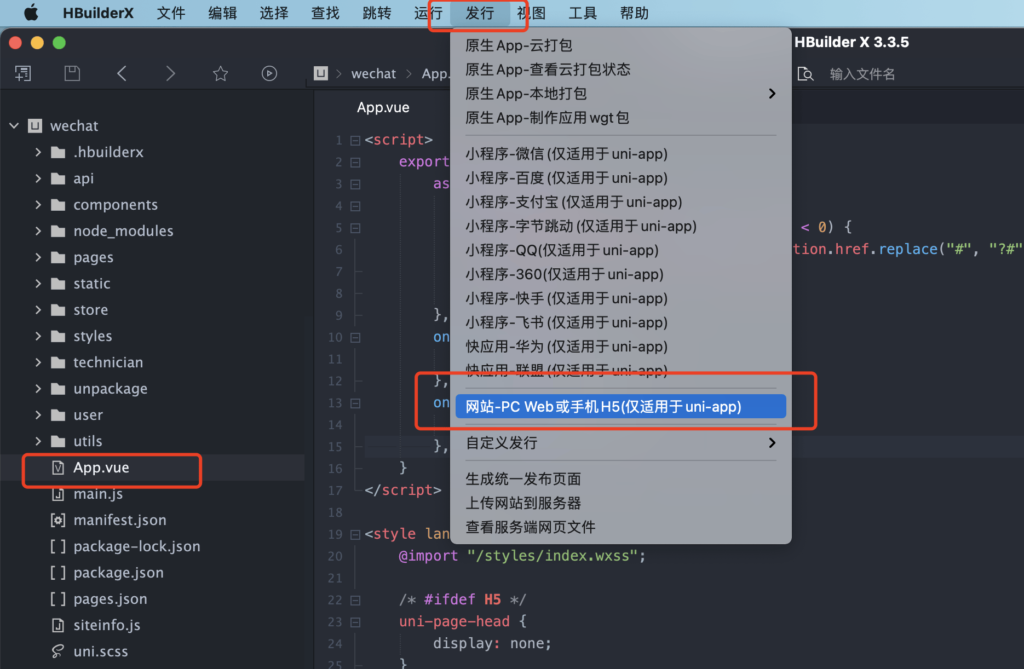
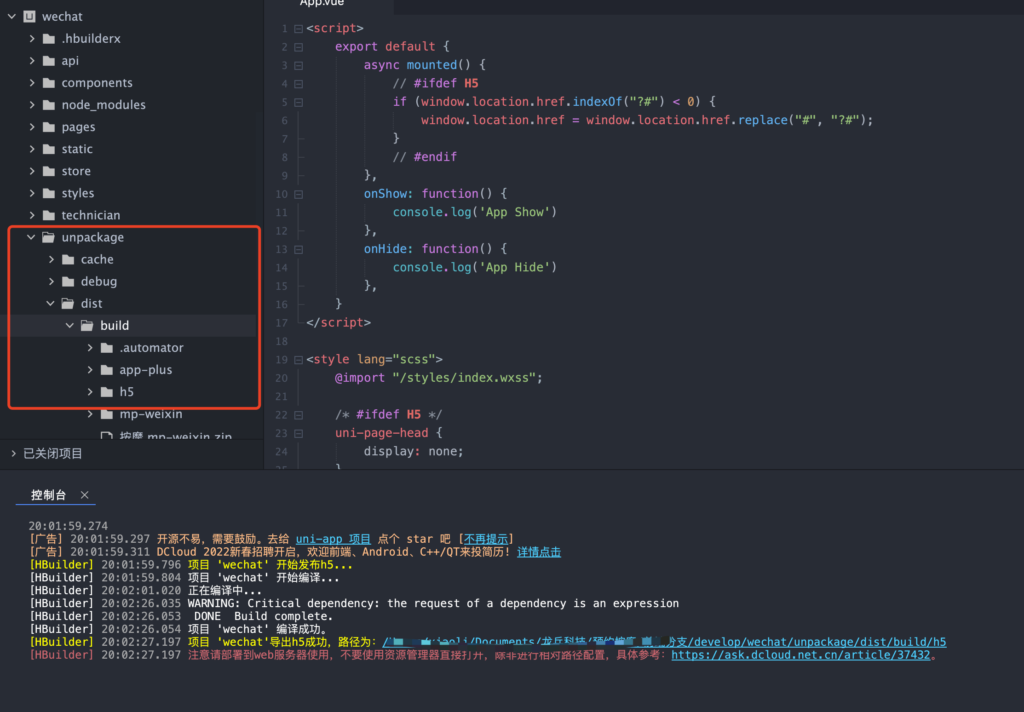
1、 选择文件【App.vue】,点击菜单【发行】-【网站-PC Web或手机H5】

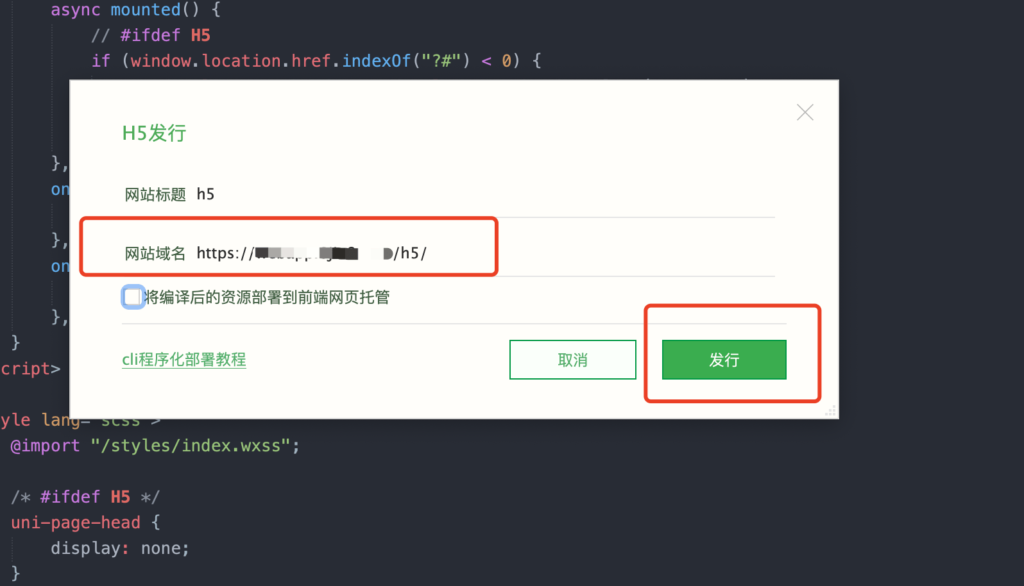
2、 确认网站域名是自己的,域名格式【https://你的域名/h5/】,然后点击【发行】按钮,等待代码打包

3、 代码打包结束后控制台会提示打包成功后代码具体位置【unpackage】-【dist】-【build】-【h5/web】

4、 如何兼容打包后的h5代码
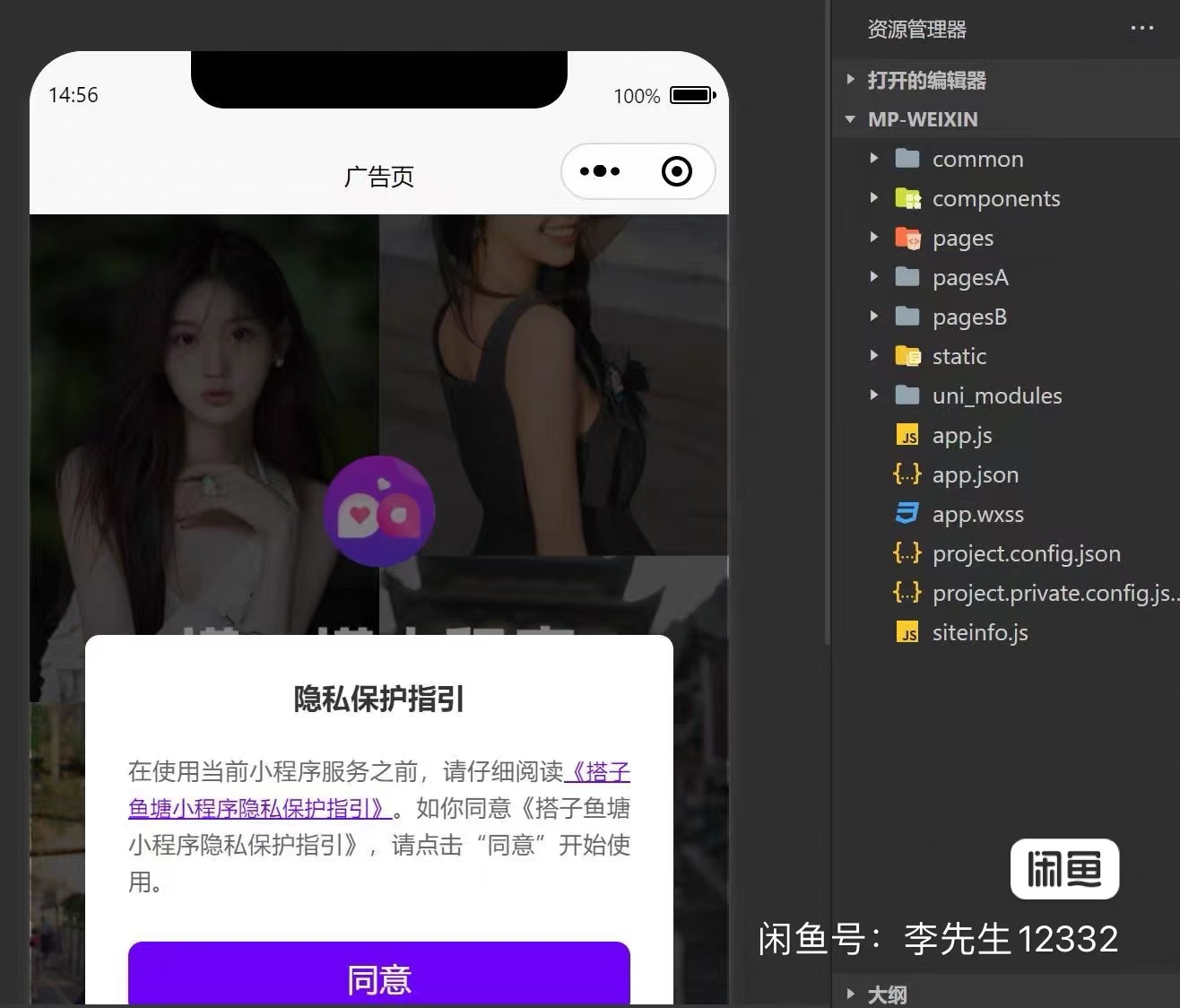
1) 打开文件:h5 => static => js => index.xxxxxxxx.js
(1)、搜索:{uniacid:”666″,multiid:”0″,version:”3.0″,gzh_appid:”wx290579913189dc88″,siteroot:”https://massage.cncnconnect.com/index.php”}
如果打包之前更换了siteInfo.js里面的配置,最好直接搜索 {uniacid:”666″,multiid:”0″或是将上述蓝色标记的位置改为对应的公众号appid和域名
替换为: siteInfo
(2)、搜索:”4IJBZ-DLACP-3QBDS-LI4FT-U2MZZ-5KFFA”
替换为:siteInfo.qqMapKey || “4IJBZ-DLACP-3QBDS-LI4FT-U2MZZ-5KFFA”
三、如何替换线上版本的H5代码?
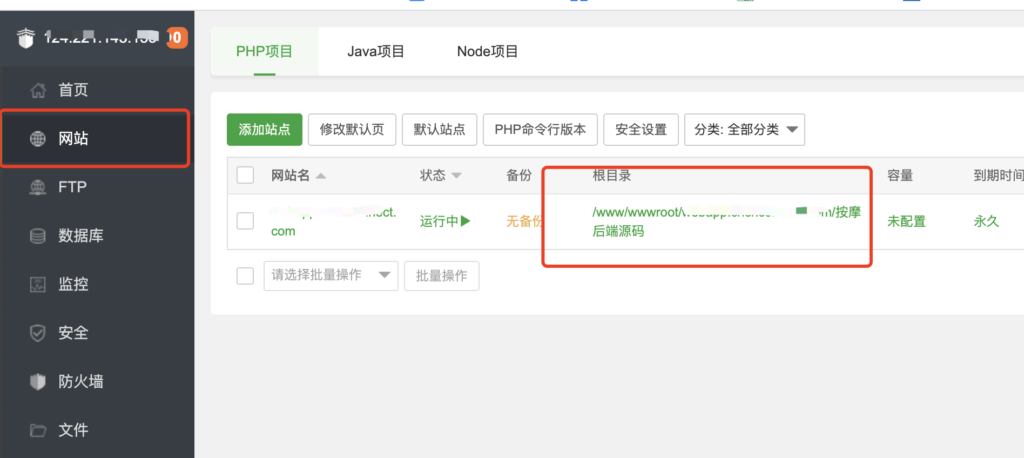
1、 登录你的宝塔,选择【网站】,找到对应的网站地址并点击【根目录】

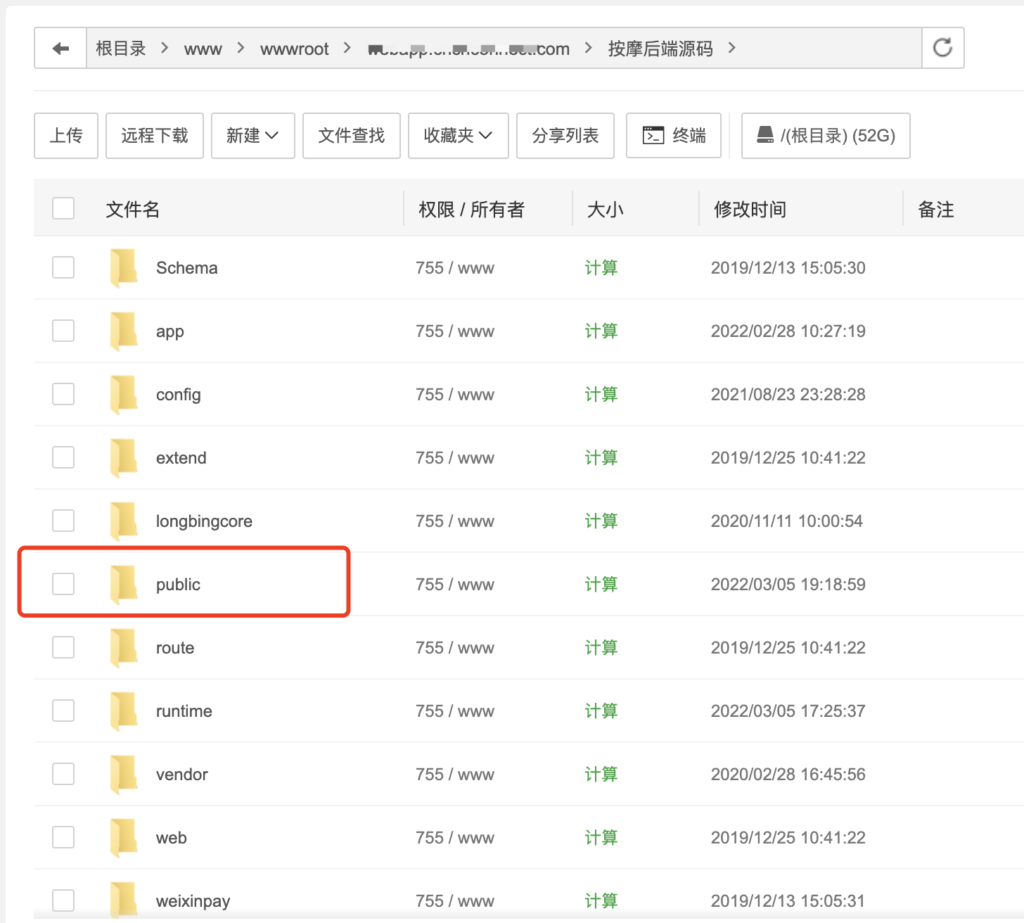
2、 选择文件【public】

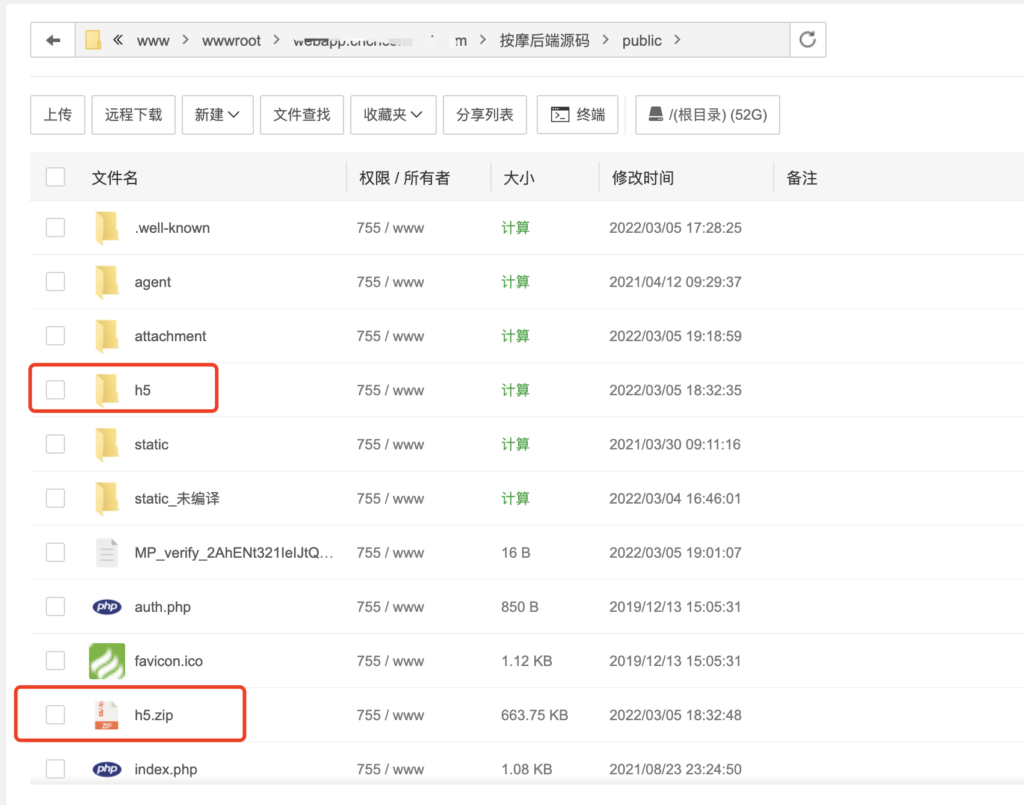
3、 将之前打包好的h5压缩,上传到【public】文件目录下,解压后就可成





![子比主题ACG美化插件内置功能开关100+,初一原创已开源免授权[[更新至V3.4]-观玄源码](https://plus.oocuo.com/wp-content/uploads/2024/05/20240518114412647-image-300x154.png)










暂无评论内容